Mesibo Open Source Chat, Voice and Video Calls UI Modules
mesibo offers a diverse range of readily available open-source UI components, enabling you to swiftly incorporate messaging, voice and video calls, and conferencing interfaces into your app with minimal lines of code. The mesibo UI components are optional and provided to aid in the app development process. You can completely design your own UI components using mesibo core APIs.



The mesibo UI modules are highly customizable. You can not only tailor the colors and icons but also modify how each message is displayed, allowing you to create robust applications and chatbots in no time. Additionally, the complete source code for the UI modules is available on GitHub if you need to customize them as per your needs.
Since each App has different UI requirements, we DO NOT claim that these UI modules will meet all your needs. Nonetheless, they can help you kickstart your project, and because they are open-source, you can access the entire source code of the UI modules and tailor them to align with your needs.
Using UI Modules
In this guide, we will briefly outline the process of using and customizing UI modules.
Note that, mesibo UI modules are developed by our partners and hence, unlike mesibo APIs,
- They may not follow the common API signature and other mesibo coding guidelines
- You may find some differences in Android and iOS UI modules. So it's advisable to consult the source code for details.
Hence, use this document as a general reference. The most effective way to learn how to use mesibo UI modules is to refer to the open-source messenger app source code for Android, iOS, and Javascript, which incorporates mesibo UI modules for a variety of functions such as the welcome screen, login, media selection, one-on-one and group messaging, user listings, group management, profile displays, and more.
Type of UI Modules
Following are types of UI modules, you can use one or more as required by you:
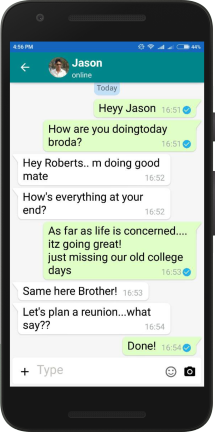
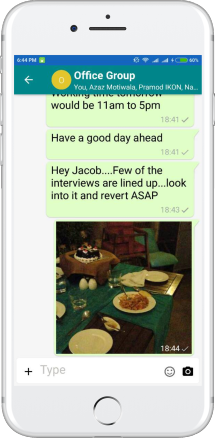
- Messaging - A UI module for messaging, similar to WhatsApp or Telegram.
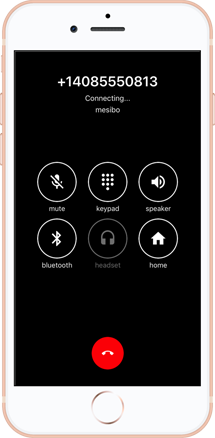
- Call and Conferencing - Video and Voice Calls, and Conferencing
- MediaPicker - UI module to select images, video, files, etc. from the phone, and optionally to crop, and rotate. Messaging module uses the MediaPicker module.
- Helper - UI module for login and welcome screens
UI Modules Source Code
You can download the entire source code from GitHub. Refer to the source code page to know about all mesibo source code repositories.
Android UI Modules
iOS UI Modules
In the next section, we will learn how to use messaging UI module.
